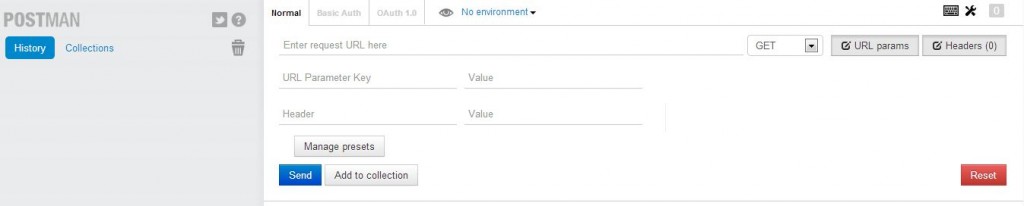
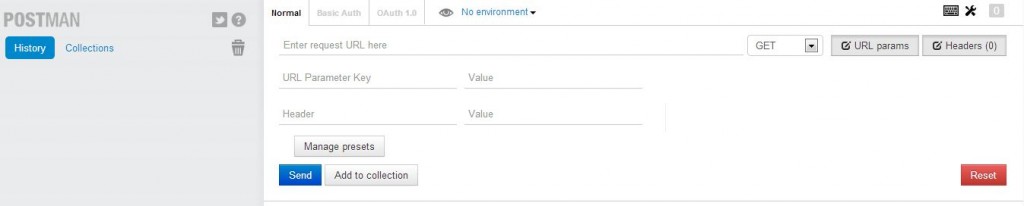
One of the very useful tools I got introduced to, recently is Postman. Postman is a REST client application available in the Chrome Web Store. You can install the application in Chrome browser.
Postman is very useful to test/monitor requests to different sources. You can send any type of HTTP request to the server resource by passing data. You can set HTTP headers, configure authorization headers etc.,

It’s extremely useful in testing RESTful services. We have been using it in developing mobile applications. The mobile applications communicate with the server resource and exchange data. Postman really comes very handy in this scenario.
Sencha Touch 2.1 ships with charts and drawing API. You can find a sample example of bar and pie charts using charts API in my GitHub page. The charts are populated using an Employee store that has name and years of experience fields.
You can find the complete code in https://github.com/prabhu-durasoft/ChartsInSenchaTouch2.1


My interest in power point presentations faded away few years back. Creating power point slides for presentations and sharing them by converting to PDF documents or uploading in slideshare is a tedious task. I have been treating this job as an unproductive work always.
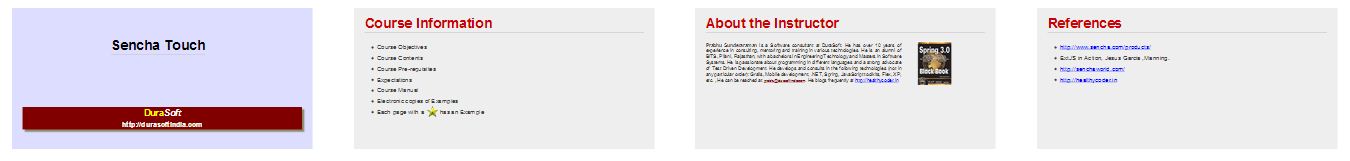
But off late, my interest in presentations has been rekindled after with HTML 5 web presentations. Here is a sample web presentation. The audience gets amused whenever something like this is showed. The menu option(enter m) and goto option(enter g) are really cool features.

It’s very easy to share presentations to the users. You have to just share the URL. Downloading the slides or mailing them as attachments is not required anymore.
There are number of tools that can be used to create web presentations. One of them is deck.js. The sample presentation has been created in deck.js.
The only issue is typing in HTML5 code to create this. I’m still looking for options that can make this job easier as well. Also, it would be good if there’s an option in WordPress to create web presentations as posts.
In the earlier post we created a file (index.html) that uses a stylesheet dev.css. dev.css internally refers to two other CSS files style1.css and style2.css. Loading index.html file sends three individual requests to the server one for each of the CSS file. In this post let’s discuss how we can optimize the loading of CSS files using Require JS.
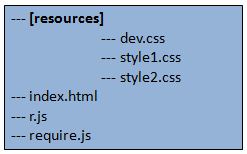
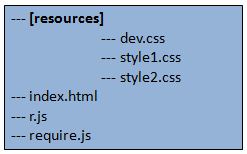
In one of the articles on Require JS, we had discussed using the optimizer r.js with Node JS. We’ll use r.js in this example to optimize the CSS files. The folder structure of this example is shown below.

Let’s open command prompt navigate to the resources folder and run r.js using node as shown below.
node ..r.js -o cssIn=dev.css out=prod.css baseUrl=.
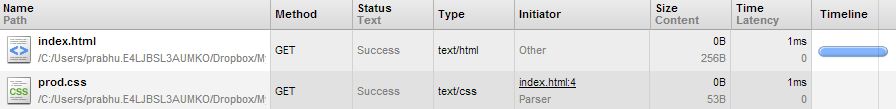
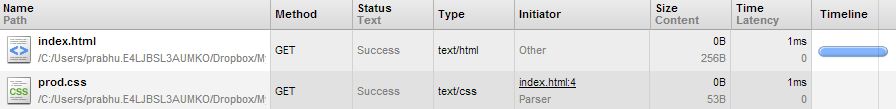
Running r.js will generate prod.css file that will have the contents of all the CSS files merged into one. You can include prod.css in index.html instead of dev.css. Running index.html file in chrome will now effectively send only one request to load the CSS contents, as shown below.

A neat and simple way to optimize loading CSS files.
In an earlier post on RequireJS we discussed optimized loading of JavaScript files. Let’s discuss optimized loading of CSS files using RequireJS in this post.
In this example, we’ll have index.html file that uses dev.css file. dev.css file uses two other style sheets style1.css and style2.css. The contents of the files are shown below.
//index.html
<html>
<head>
<link rel='stylesheet' href='resources/dev.css'>
</head>
<body>
<h1 id="msg1">Require JS app</h1>
<h2 id="msg2">Optimizing CSS files</h2>
</body>
</html>
//dev.css
@import url("style1.css");
@import url("style2.css");
//style1.css
#msg1{
color : red;
}
//style2.css
#msg1{
color : red;
}
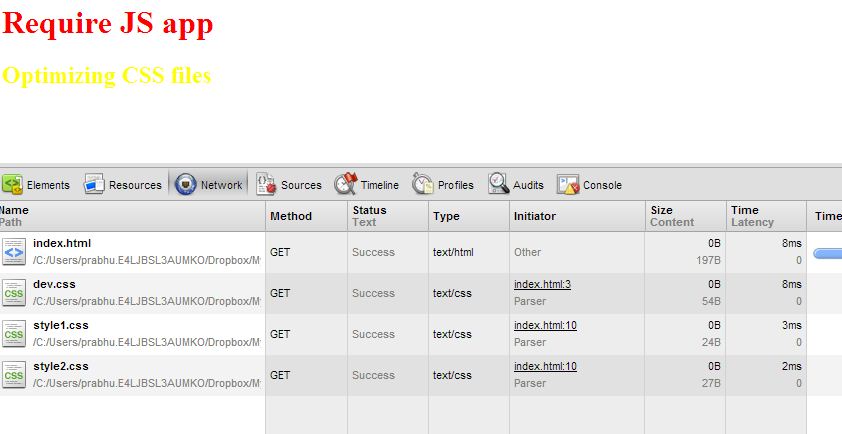
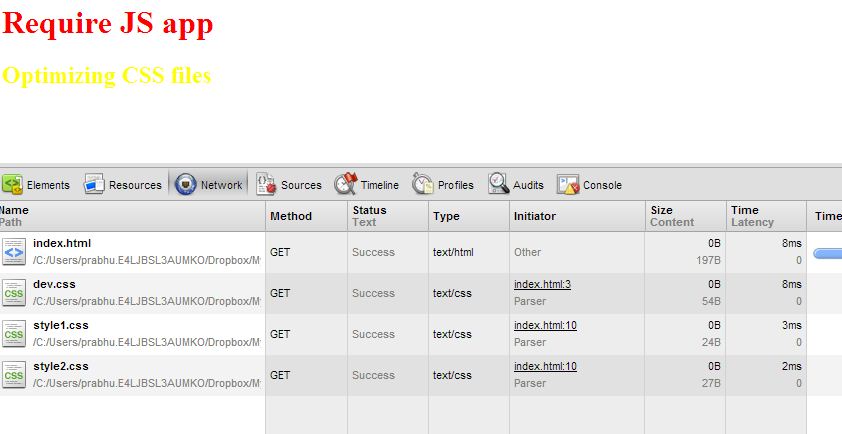
The CSS files style1.css and style2.css have basic styling rules that are applied to index.html. On loading index.html file, the browser sends four requests to the server for loading index.html and the three CSS files. The network section in chrome browser is shown below.

In the next post, let’s discuss optimizing the loading of CSS files, so that the browser doesn’t send individual requests to load the CSS files.