A basic grid in Sencha GXT3 that displays JSON data can be found in in https://github.com/prabhu-durasoft/JSONGridGXT3.
The JSON data that is loaded using HttpProxy class is shown below.
{
"countries" : [
{ "name": "India" , "capital" : "New Delhi"},
{ "name": "USA" , "capital" : "Washington, D.C"},
{ "name": "UK" , "capital" : "London"}
]
}
Simple Hello world and Grid examples in GXT 3 have been posted as two separate eclipse projects in https://github.com/prabhu-durasoft site.
The HelloWorld example displays ‘hello world‘ in a MessageBox.
The BasicGridInGXT3 example displays the list of countries and their capitals in GXT Grid.
Google Web toolkit has been around for quite sometime now. If you want to build a rich internet application these days it will involve extensive JavaScript work. JavaScript is still not everybody’s forte.
An application that we built a year before had a screen where we had to send around 100 AJAX requests. Each request fetched JSON data, and we assembled the data simultaneously and displayed it in charts. The application was developed in .NET, jQuery and HighCharts. It was one hell of an implementation though we had learnt a lot from the experience.
Looking back, we feel using GWT would have solved the problem faster and the solution would have been better as well. All we had to do was write code in Java using GWT API and let the GWT compiler generate highly optimized JavaScript code that can be readily deployed in the server.
A lot of developers out there are still not gungho about this framework for some reason or the other. Most of them still feel awkward to the fact that you have to write code in one language while the tool takes care of generating code in another. They feel they are better off implementing these rich applications using modern day frameworks like Ext JS 4.
Sencha provides the Ext JS 4 facility to GWT in the form of GXT. Most of the Ext JS 4 components are available to GWT applications now.
A recent consulting work on GXT 3 made me realize the hard time developers had while working with GXT3. Sencha provides an explorer application that showcases GXT3 components. You can play with them, view the code and use them. The examples are really good but it seems to be an uphill task tweaking them and use them in our projects. If you haven’t worked with Java Swing or Ext JS 4 GXT 3 may frustrate you a lot.
One of the guys floated an idea where you can have stripped down versions of these examples(not all of them) and host them in my GitHub site which seems to be a really nice idea. So I have decided to create simple projects on GXT 3 on each topic and share them. Let’s crack some GXT3 code this month.
Thanks to the visit to an Adidas store last week, the logo stayed in my mind for a long time that it sparked up an interest to implement it using HTML5 canvas API.
The implemented logo is shown below. The text “adidas” has been ignored due to the lack of clear information on the font style used.

The logo contains 3 blocks and have been implemented using the lineTo method of the drawing context class. The code is shown below.
<!DOCTYPE html>
<html>
<head>
<script>
window.onload = function(){
var logo = document.getElementById("logo");
var logoContext = logo.getContext("2d");
logoContext.fillStyle = "black";
logoContext.fillRect(10,10,200,150);
logoContext.strokeStyle = "white";
logoContext.fillStyle = "white";
logoContext.lineWidth = 3;
//Block I
logoContext.beginPath();
logoContext.moveTo(60,100);
logoContext.lineTo(80,100);
logoContext.lineTo(70,85);
logoContext.lineTo(55,96);
logoContext.lineTo(60,100);
logoContext.fill();
logoContext.stroke();
logoContext.closePath();
//Block II
logoContext.beginPath();
logoContext.moveTo(95,100);
logoContext.lineTo(115,100);
logoContext.lineTo(85,60);
logoContext.lineTo(73,71);
logoContext.lineTo(95,100);
logoContext.fill();
logoContext.stroke();
logoContext.closePath();
//Block III
logoContext.beginPath();
logoContext.moveTo(130,100);
logoContext.lineTo(150,100);
logoContext.lineTo(105,30);
logoContext.lineTo(90,43);
logoContext.lineTo(130,100);
logoContext.fill();
logoContext.stroke();
logoContext.closePath();
};
</script>
</head>
<body>
<canvas id="logo"></canvas>
</body>
</html>
Mobile application development is in a crucial phase right now. With new models getting released almost every week, developing a mobile application that works with all these models is becoming a nightmare.
The problem with building native mobile applications seems to be duplication of code and effort and maintainence.
PhoneGap provides a facility to create a native app using HTML 5 that can be deployed in a variety of mobile operating systems. The main problem seems to be the richness of the UI that takes a beating. How can you create a mobile application that is rich and also doesn’t pave way for maintaining different codebases?
Last week, we got introduced to a couple of mobile frameworks one of which seems to be really interesting. Calatrava, a ThoughtWorks supported initiative.
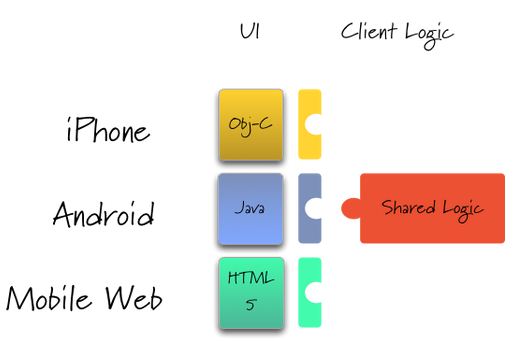
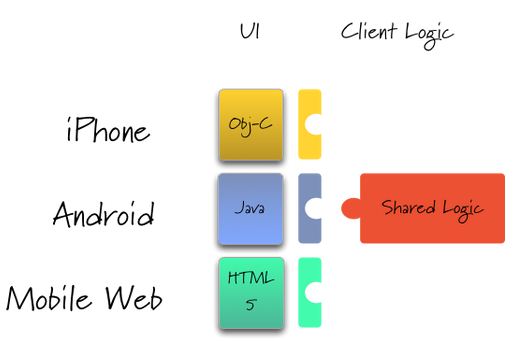
Calatrava talks about developing mobile applications using the native API for the UI, but maintaining the core logic in JavaScript or CoffeeScript. A diagrammatic description of Calatrava from their site, is shown below.

Still at its infancy, it looks promising. You can read more about Calatrava from http://overwatering.org/blog/2012/10/announcing-calatrava/.