Backbone.js provides an API to work effortlessly with RESTful services. In this post, you’ll see an example of a jQuery-backbone application that talks to RESTful services created using Jersey.
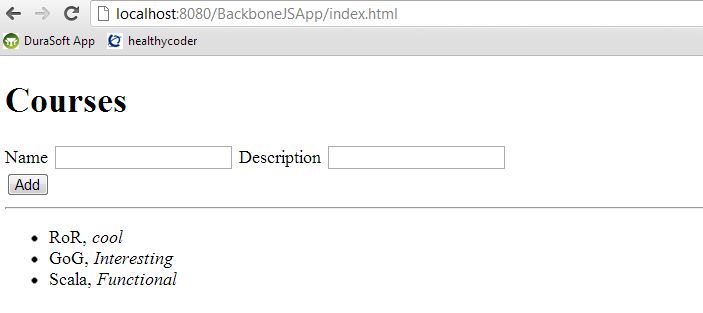
The model and collection classes in Backbone provide an “url” property where we specify a RESTful implementation. Given below is a screenshot of the application that you’ll implement using Backbone.

You’ve two text boxes to add a name of the course and it’s description. The list below displays all the courses added. When you click Add button, the details are sent to a Restful service which maintains a collection of courses.
The Restful service implemented using Jersey is shown below.
//CoursesService.java
package com.durasoft;
import java.util.ArrayList;
import java.util.List;
import javax.ws.rs.*;
import javax.ws.rs.core.Context;
import javax.ws.rs.core.MediaType;
@Path("/course")
public class CoursesService {
private static List<Course> courses;
static{
courses = new ArrayList<Course>();
}
@POST
@Consumes(MediaType.APPLICATION_JSON)
@Path("/add")
public void addCourse(Course course){
courses.add(course);
}
@GET
@Produces(MediaType.APPLICATION_JSON)
@Path("/list")
public List<Course> getCourses(){
return courses;
}
}
//Course.java
package com.durasoft;
import javax.xml.bind.annotation.XmlRootElement;
@XmlRootElement
public class Course {
private String name;
private String description;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public Course(String name, String description) {
this.name = name;
this.description = description;
}
public Course() {
}
}
The CoursesService has two methods getCourses and addCourse that will be invoked from Backbone. The URL pattern of the underlying JerseyServlet has been configured as /backbone. The Model and Collection classes in Backbone that use the CoursesService is given below.
window.Course = Backbone.Model.extend({
defaults : {
name : "",
description : ""
},
url : "backbone/course/add"
});
window.CourseCollection = Backbone.Collection.extend({
model : Course,
url : "backbone/course/list"
});
The Course Model class is linked with addCourse method of the Service using the backbone/course/add url for it’s save operations. The Course collection class is linked with getCourses method of the service using the backbone/course/list url for it’s fetch operations.
When the add button is clicked a new instance of Course Model is created and added to CourseCollection. This automatically sends a Http POST request to backbone/course/add by passing on the details. The code snippet for this is shown below.
var course = new Course({
name : $("#courseNameText").val(),
description : $("#courseDescriptionText").val()
});
courseCollection.create(course);
As you can see, it’s pretty simple to integrate RESTful services with your jQuery application using Backbone API.
The complete code can be viewed in https://github.com/prabhu-durasoft/Backbone_and_RESTful_services_1